GIS, mappe e storytelling
Ogni tanto mi capita di trovarmi a esplorare territori non proprio estranei a quella che dovrebbe essere la mia specializzazione ma quantomeno tangenti. È stato il caso del ciclo di lezioni su intelligenza artificiale e machine learning che ho tenuto nell’ambito della creazione di un chatbot per il digital marketing dei beni culturali (???). È […]
Ogni tanto mi capita di trovarmi a esplorare territori non proprio estranei a quella che dovrebbe essere la mia specializzazione ma quantomeno tangenti. È stato il caso del ciclo di lezioni su intelligenza artificiale e machine learning che ho tenuto nell’ambito della creazione di un chatbot per il digital marketing dei beni culturali (???). È il caso di ciò che vi racconto oggi.
Quando sono stata a San Diego alla Esri User Conference ormai due anni fa, ho avuto il piacere di assistere al lancio delle nuove Story Map di ArcGIS, uno strumento di integrazione per l’utilizzo dell’analisi dati (spaziale-geografica e non) con uno strumento di digital storytelling.
La nuova versione della piattaforma, all’epoca in beta, era stata presentata da Jennifer Bell attraverso la realizzazione live di una Story Map che illustrava la recente spedizione scientifica sull’Everest sponsorizzata da National Geographic. Qui sotto trovate il video di ciò che ho visto all’epoca (sì, sorride troppo, e a caso, ma il contenuto è interessante). Troverete anche una dashboard come quelle che abbiamo ormai imparato a conoscere per i dati relativi al COVID-19.
Come potete vedere dalla dimostrazione, si tratta di uno strumento che consente di comporre una pagina web integrando i contenuti propri di Esri, in modo intuitivo e senza necessariamente richiedere competenze nella scrittura di codice. Non necessariamente è un bene (mi pongo in modo estremamente scettico, ad esempio, rispetto a piattaforme come Wix): semplicemente, è un fatto da tenere in considerazione.
Ciò che si richiede tuttavia è un’idea chiara di ciò che si sta facendo ed ecco quindi che ci troviamo ad allargare il campo, dalla semplice composizione di una pagina web ad attività che abbracciano l’analisi dati, l’intelligenza spaziale, l’utilizzo di supporti comunicativi visivi e lo storytelling. Per pillole, trovate di seguito alcuni consigli forniti di recente a un cliente che si è avvicinato allo strumento. I ragazzi del Forma Mentis Innovaction Award di quest’anno ne hanno fatto il loro strumento principe per la presentazione dei progetti.
0. Le due versioni
Al momento convivono due versioni delle Story Map: la versione classica, reperibile a questo indirizzo, e una nuova versione più flessibile e intuitiva, che lavora per blocchi come, ahimè, la nuova versione di wordpress da cui vi scrivo. Viviamo in tempi difficili.
Esattamente come è accaduto ad esempio per Prezi con il Classic e il Next, le storie create con una versione rimangono in un archivio differente rispetto a quelle create con l’altra, e non sembra essere possibile passare da una versione all’altra una volta che la storia è stata impostata.
Si tratta di una funzionalità che Esri ha spinto molto, negli ultimi anni, e qui trovate alcuni articoli del loro blog in cui suggeriscono possibili applicazioni.

1. Storytelling
La Story Map, lo dice il nome stesso, è uno strumento che consente di raccontare una storia anche attraverso l’uso di strumenti propri dell’analisi dati territoriale (come, ad esempio, le mappe). Si spoglia quindi di significato se non si padroneggiano alcuni principi base dello storytelling. Naturalmente, data per scontata la necessità innata dell’uomo di raccontare storie e di costruire delle narrative, l’utilizzo dello storytelling in business, qualunque sia il suo obiettivo, deve rimanere ben ancorato alla necessità di una migliore comunicazione, anziché scivolare nella costruzione retorica di mitologie aziendali difficilmente difendibili sulla lunga durata.
I principi che Esri propone come cardine dello storytelling, con particolare relazione all’ambito geografico, sono cinque:
- Usare la Story Map per connettersi al proprio pubblico;
- Attirare il pubblico all’interno della Story Map;
- Scegliere accuratamente la user experience;
- Creare mappe leggibili;
- Perseguire la semplicità.
1.1. Connettersi con il proprio pubblico
Prima di costruire la Story Map, è necessario mettere a fuoco chi la vedrà. Testo, immagini, mappe e altri contenuti incorporati nella pagina devono essere adatti alla target audience, il linguaggio deve essere accessibile, chiaro e adeguato. In altri ambiti del lavoro, dalla redazione di un BIM Execution Plan in poi, abbiamo affrontato questa parte del lavoro tramite la profilazione degli stakeholder e la costruzione di personas.
1.2. Attirare il proprio pubblico
La storia deve avere un gancio, esattamente come l’Executive Summary di un Business Plan. Nel caso della Story Map, il gancio può essere un’immagine, uno slogan, una domanda, ma deve essere emozionante e attraente. Il titolo deve essere attivo e descrittivo.
“Tour a piedi di Springfield” va bene, ma “Scopri i tesori nascosti di Springfield” è meglio.
Qualunque informazione deve essere verificata in modo che sia comprensibile e non abbia ambiguità di sorta, la struttura dovrebbe procedere partendo dalle informazioni principali e scendendo di dettaglio, in modo che tutti possano fruirne a piacimento secondo quel principio di negoziabilità dell’esperienza che è anche alla base della costruzione di un’esperienza orientata al gioco. Nell’introduzione dovrebbero essere evitati collegamenti ipertestuali in uscita, principio che personalmente disattendo in continuazione, e gli approfondimenti dovrebbero essere messi alla fine. A meno che non preferiate, come me, che chi non è davvero interessati si tolga di torno in fretta. Nel qual caso potete anche promettere dei bonus per chi se ne va.
1.3. Scegliere la user experience
Mantenendosi fedele al proprio spirito di strumento intuitivo, la costruzione di una Story Map parte dalla scelta di un template e ve ne sono diversi disponibili, anche se non è possibile realizzare tutti con un account open (ma, per questo, vedere alla voce Template). Bisogna naturalmente scegliere un template che sia appropriato per la Story Map specifica, in relazione alla target audience e agli obiettivi che si vogliono raggiungere.
1.4. Mappe Leggibili
Trattandosi di uno strumento Esri, non si tratta “solo” di un modo per creare pagine web dinamiche, ma naturalmente lo si sfrutta al meglio incorporando analisi territoriali sotto forma di mappa. Queste mappe devono essere semplici, chiare e il più possibile user-friendly. Non si tratta di un esercizio cartografico: ogni mappa dovrebbe essere modificata per eliminare i dettagli superflui i fuorvianti ma, prima di ciò, è necessario scegliere una mappa di base appropriata: spesso una semplice carta muta si rivela più efficace delle immagini satellitari, che portano con sé troppi dettagli.
Una volta scelta la mappa e personalizzati i layer, si impostano i pop-up personalizzati, le legende e la simbologia più adatta per trasmettere il messaggio, come in ogni processo di analisi dati territoriale.
1.5. Perseguire la semplicità
Narrare una storia significa distillare gli elementi essenziali. Più ci si sforza di eliminare gli elementi non essenziali, più è probabile che si racconti una storia efficace, anche considerando che nell’era digitale i tempi di attenzione sono brevi (altro principio che, insieme al dono della sintesi, personalmente disattendo con una certa puntualità). La costruzione della Story Map dovrebbe essere un processo iterativo di semplificazione sia sul testo che sulle mappe, composto da diversi cicli. I concetti chiave e la mission devono essere trasmessi chiaramente sin dalle prime sezioni.
2. Storytelling e User Stories
Ne abbiamo parlato anche nel primo corso sull’esecuzione di un BIM Execution Plan Agile, durante la mia webcast sull’uso dello Scrum in lockdown e sarà oggetto anche di una prossima lezione aperta sul ruolo del Product Owner: la narrazione di storie legate alle esigenze dell’utente finale di un prodotto (le User Stories, per l’appunto) sono un’attività cruciale per lo sviluppo di qualcosa che serva davvero.
Come ha scoperto chi ha provato a cimentarcisi, la costruzione di User Stories non è attività semplice. Nel tentativo di approfondire l’argomento e di trovare strumenti utili, mi sono recentemente imbattuta in questa guida su Beliminal, redatta l’anno scorso, in cui viene fornito uno schema articolato e piuttosto efficace per la creazione di User Stories destinate al Product Backlog.

3. Classic Esri Story Maps: i Template
Nella versione classica dell’editor, il primo passo per creare una Story Map è scegliere un template tra quelli a disposizione. Nonostante il nuovo builder combini molte di queste funzionalità all’interno di blocchi per una narrazione fluida più simile a una pagina web, voglio comunque esplorare insieme a voi i template perché, con le loro peculiarità, forniscono una panoramica immediata delle varie funzionalità offerte dalla piattaforma.
- Story Map Tour: ottimo per itinerari, set di luoghi corredati di fotografie e brevi didascalie.
- Story Map Journal: implementa un testo più lungo e ha uno stampo maggiormente giornalistico e si compone di blocchi di testo che scorrono sul lato di una mappa;
- Story Map Series: consente di confrontare tra loro diverse mappe e in generale favorisce una predominanza di contenuti di tipo territoriale;
- Story Map Shortlist, che presenta una serie di luoghi di interesse collegati ad una mappa;
- Story Map Swipe con Spyglass, il cui punto forte è la capacità di far confrontare tra loro due mappe tramite uno slider orizzontale e una serie di strumenti di navigazione dei dati;
- Story Map Cascade: narrazione lunga e meno strutturata che sia possibile leggere come una pagina web.
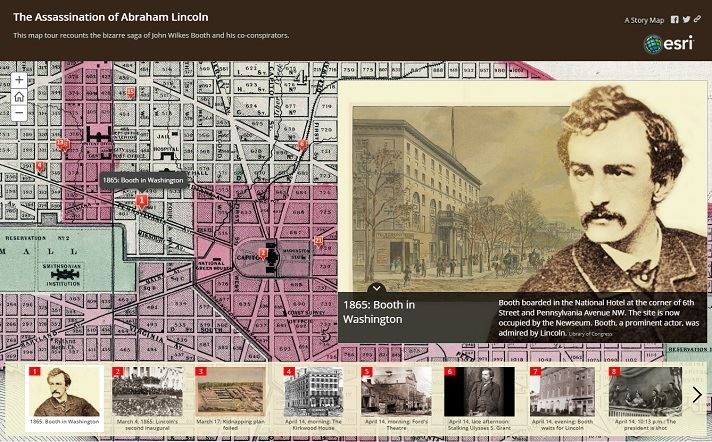
2.1. Story Map Tour

La narrativa che viene supportata da questo tipo di template è strettamente centrata su quella che normalmente chiamiamo “suggestione del luogo”. Nella versione classica delle Story Map, il template ha tre opzioni: a tre pannelli, con pannello laterale o layout integrato. Trovate un tutorial a questo indirizzo.
Il mio esempio preferito è certamente quello che narra lo snodarsi delle vicende dietro all’assassinio di Lincoln.

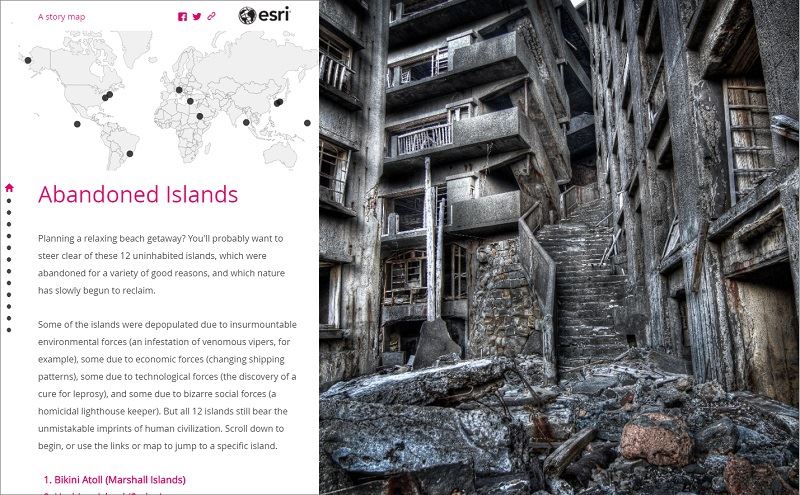
2.2. Story Map Journal

Il Journal diventa efficace se si vuole combinare la mappa con una forma narrativa più articolata. Proprio come un diario, da cui prende il nome, il Journal contiene delle sezioni che i lettori possono leggere e ad ogni sezione è associata una mappa o una visualizzazione della mappa, che si carica nel riquadro principale. L’associazione può anche essere creata con un’immagine, un video o una pagina creata diversamente. Il collegamento può anche essere effettuato tra una mappa e una singola parola, cliccando la quale si effettua automaticamente uno zoom in sulla sezione specifica della mappa.
Nella versione classica delle Story Map, il template ha due opzioni: con pannello laterale o con pannello “flottante”, che viene visualizzato in sovrapposizione al contenuto principale. Trovate un tutorial a questo indirizzo.
Il mio esempio preferito con questo layout narra la storia di dodici isole disabitate in giro per il mondo.

2.3. Story Map Series

Si tratta di uno dei template che consentono l’esplorazione tramite tab, elenchi numerati o tramite un sistema di controllo laterale chiamato ‘a fisarmonica’. Come gli altri, integra mappe, immagini, video e contenuti web di altro tipo. Anche questo template prevede le ‘story actions’, ovvero la possibilità di interagire con il contenuto principale attraverso specifiche parole chiave all’interno del testo.
Nella versione classica delle Story Map, il template ha tre opzioni: tramite tab, con controlli a fisarmonica, con barra laterale ad elenco puntato. Trovate un tutorial a questo indirizzo.
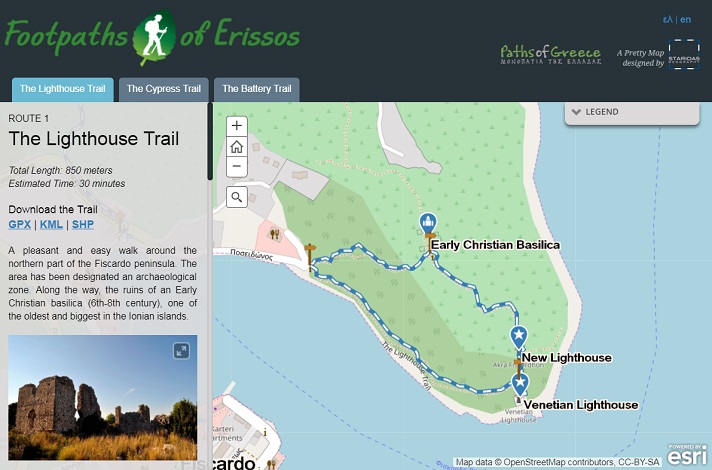
Se cercate un’ispirazione, questa è la gallery. Non amo molto questo template, ma se dovessi scegliere una Story Map sarebbe l’itinerario a piedi intorno a questo faro in Grecia.

2.4. Story Map Shortlist

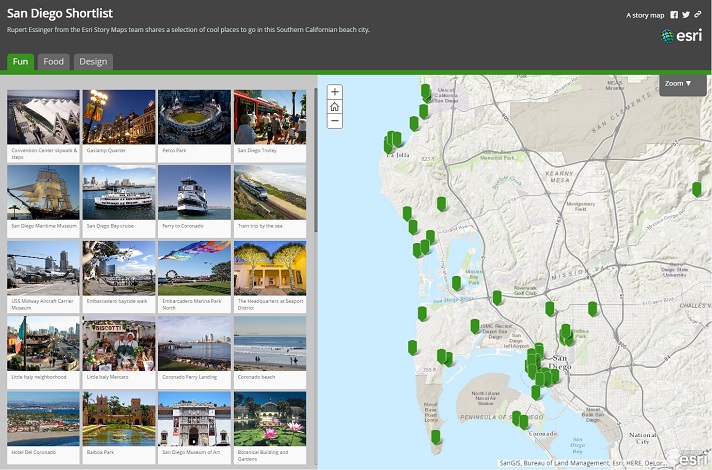
Presentata come un modo vivace per presentare punti di interesse su una mappa, è composta da due sezioni: la mappa vera e propria e una metà di contenuti, organizzabili in tab, che contengono informazioni sui vari punti di interesse. I tab si aggiornano automaticamente durante l’esplorazione della mappa, rendendo questo template uno strumento unico nel suo genere.
Trovate un tutorial a questo indirizzo e un esempio a questo.

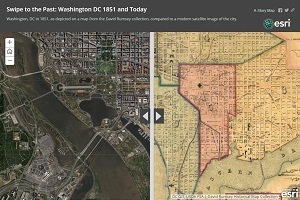
2.5. Story Map Swipe con Spyglass

Il punto forte di questo template, come si diceva, è la possibilità di confrontare due mappe tra loro. Consente il confronto tra diverse mappe o tra due layer di una stessa mappa e può essere presentato in una singola vista o attraverso una sequenza narrata di viste.
Nella versione classica delle Story Map, il template ha due opzioni: lo swipe per l’appunto e la spyglass. Si tratta di due modi diversi per operare il confronto: uno tramite trascinamento di una barra verticale e l’altro passando con una lente d’ingrandimento sulla mappa.


Trovate un tutorial a questo indirizzo e degli esempi a questo. La mia preferita è sicuramente la London Time Machine.

2.6. Story Map Cascade

Il template più amato da chi ha meno necessità di fare leva su rappresentazioni di tipo territoriale per narrare la propria storia. Si tratta del classico template a strisce che scorrono, senza il quale purtroppo ormai on siete nessuno (tenendo presente che il template è del 2017, la dice lunga). Trovate un tutorial a questo indirizzo e una guida a questo. Si tratta certamente del template più complesso e più versatile.
3. Creare una Story Map
Per creare una Story Map è necessario accedere alla piattaforma di ArcGIS oppure, se non si dispone della sottoscrizione al servizio, è possibile creare un account pubblico. A quel punto è possibile creare la propria prima storia.
Ciò che vi troverete davanti per prima è l’opzione di creare una Story Map con la nuova interfaccia.

Se siete tradizionalisti (o vi interessava uno dei template di cui vi ho parlato poco fa) potete andare a pescare il vecchio editor cliccando sulla barra che vi compare sotto all’elenco delle vostre storie.

Partendo con l’editor tradizionale, vi verrà chiesto di scegliere un template (chiamato App). Con il nuovo builder invece potrete assemblare in autonomia i vari blocchi. E vi parlerò proprio dei blocchi del nuovo Builder, perché sono un buon modo per comprendere le potenzialità di questo strumento comunicativo.
4. I Blocchi: l’editor classico
A seconda del template scelto, la maggior parte delle Story Map nella nuova versione e alcune delle Story Map nei template classici (il cascade, in particolare) funzionano tramite l’inserimento di blocchi, ciascuno con le proprie caratteristiche e adatto a veicolare tipologie di contenuto differenti.
Nel template Cascade ad esempio, che offre un’esperienza più simile al nuovo editor, i blocchi a disposizione sono quattro:
- Testo;
- File Multimediali;
- Titolo;
- Un blocco a schermo intero.

5. I Blocchi nel nuovo Builder
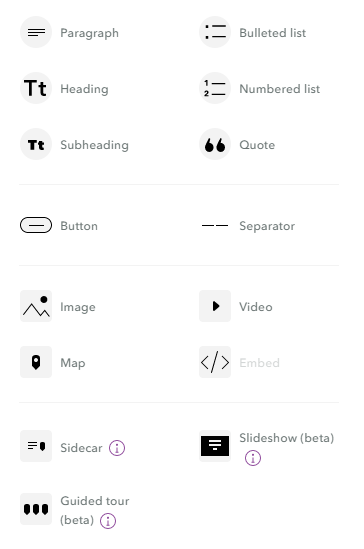
Il nuovo Builder offre una quantità maggiore di blocchi perché consente di assemblare all’interno di una sola pagina la maggior parte delle funzioni disponibili all’interno di quelli che erano i diversi template nell’editor classico.

5.1 Blocchi di testo: cose da sapere
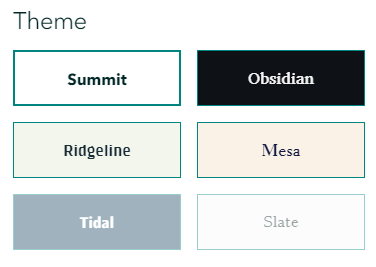
I blocchi considerati “di testo” sono il paragrafo, elenchi puntati e numerati, titolo, sottotitolo e citazione. Assegnano delle “classi” al testo, determinandone di conseguenza la formattazione (che nella versione “free” non può essere personalizzata se non scegliendo all’interno di un set predefinito di temi nella sezione “Design”).

La classe titolo in particolare si lega alla possibilità di creare un menu navigabile di “ancore” nella barra superiore della Story Map, proprio sotto alla copertina. Questa funzionalità si attiva sempre nella sezione “Design” ed è l’opzione “Navigation” all’interno delle sezioni opzionali della storia.

5.2. Inserire una Mappa
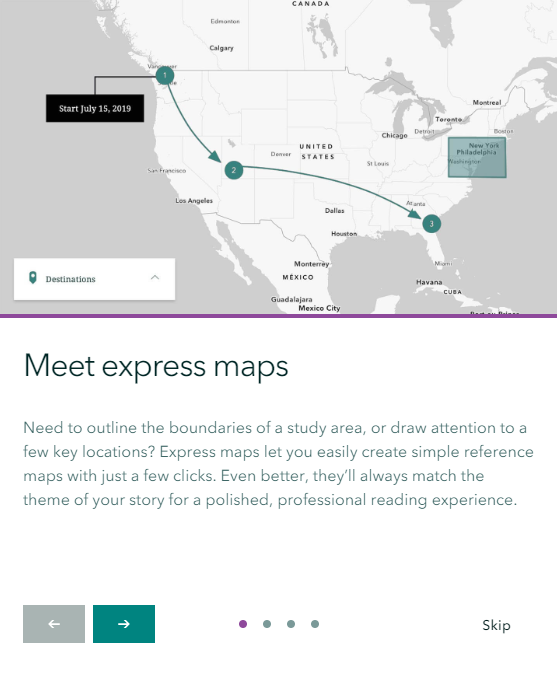
Tra gli strumenti più utili per corredare la propria Story Map con uno strumento di narrazione di tipo territoriale, viene messo a disposizione uno strumento di redazione rapida di mappe. Chiaramente, essendo un prodotto Esri, la narrazione geografica fa la parte del leone. La mappa può essere inserita dai propri contenuti su ArcGIS o dal Living Atlas, se si è in possesso di una sottoscrizione, oppure essere creata sul momento tramite lo strumento “Mappa Express”.




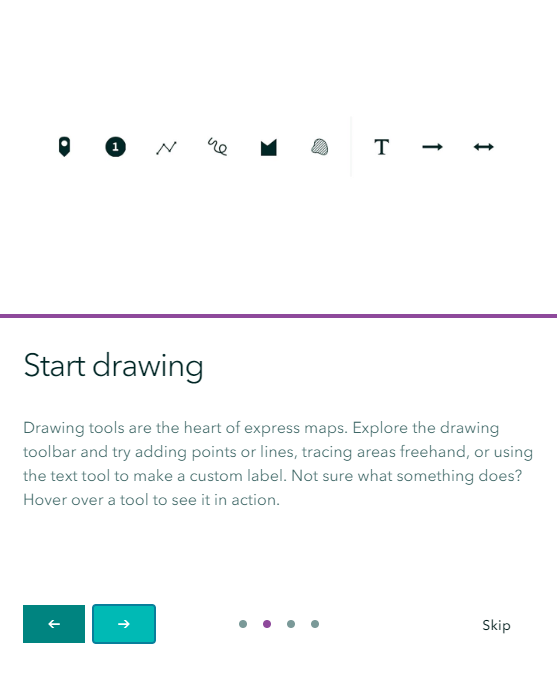
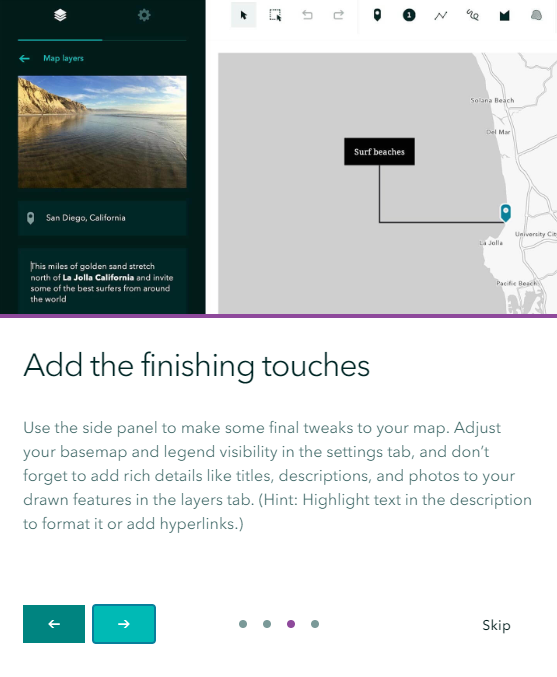
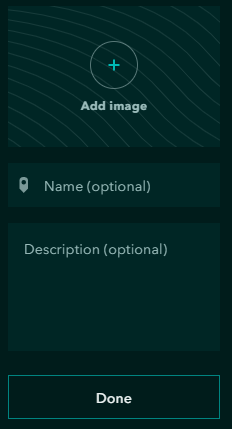
La mappa Express consente di disegnare liberamente, come layer su una mappa, una serie di elementi per comunicare il proprio concetto, che vanno da:
- punti di interesse e punti numerati, entrambi corredati da un titolo, una descrizione e, se lo si desidera, una fotografia;
- polilinee e spline;
- aree comprese da polilinea o comprese in una spline;
- annotazioni e frecce.

Per la mappa di sfondo si può scegliere tra tre stili: due stili di cartine e la vista da satellite.

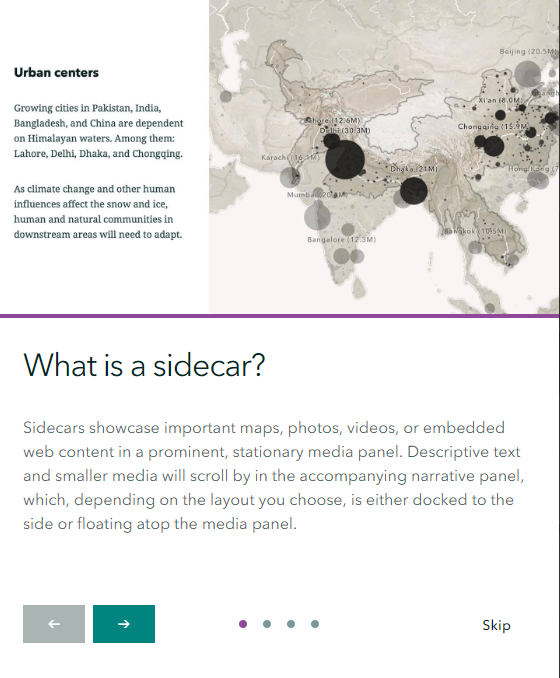
5.3. Inserire una Sidecar
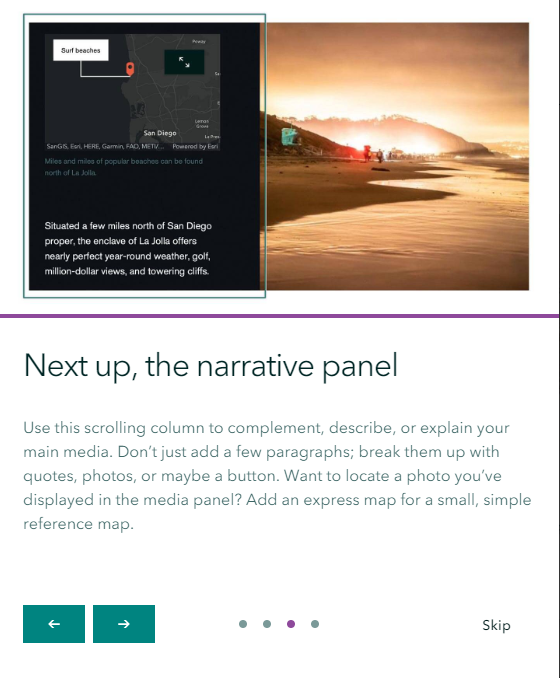
La sidecar è un tipo di blocco che si utilizza quando si vuole avere un oggetto multimediale al centro dell’attenzione (che sia una mappa, un’immagine o un video) e la storia continua in un blocco di testo di accompagnamento, che può contenere a sua volta titoli, sottotitoli, elenchi numerati/puntati e link.



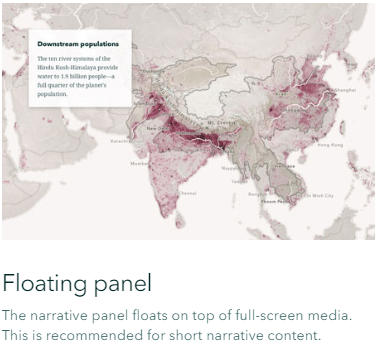
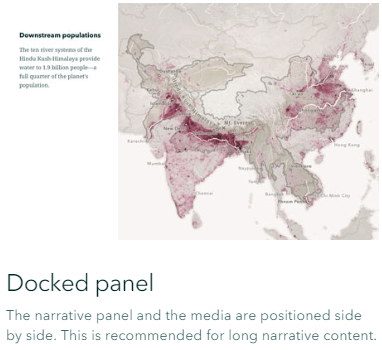
Per la sidecar verrà richiesto di scegliere tra due template: uno in cui il pannello di testo sarà un box flottante sull’oggetto multimediale (floating panel) e l’altro in cui il pannello di testo è ancorato a destra o a sinistra rispetto all’oggetto.


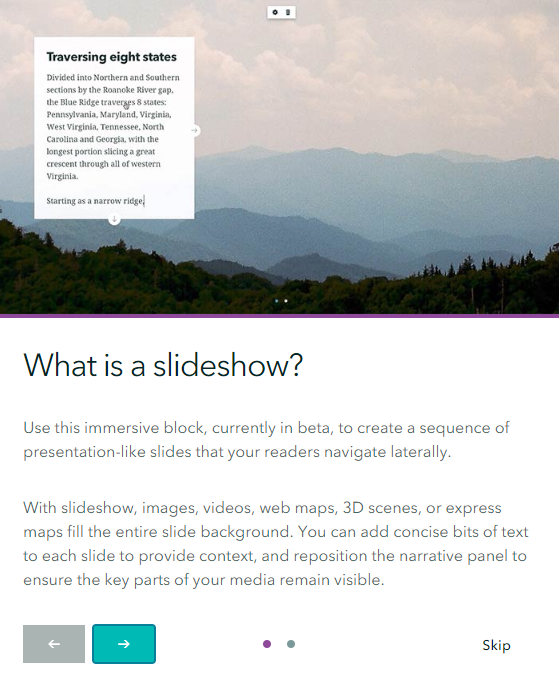
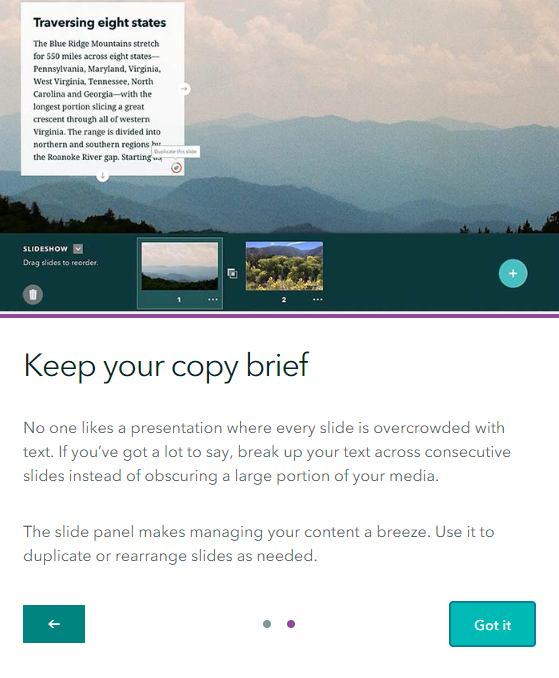
5.4. Inserire uno Slideshow
Apparentemente simile alla sidecar, lo slideshow è la classica sequenza di oggetti multimediali (di nuovo: immagini, video o mappe), cui è possibile aggiungere una didascalia con titolo e corpo del testo. Rispetto alla Sidecar, il testo ha un ruolo decisamente meno importante e sono presenti meno opzioni di personalizzazione.


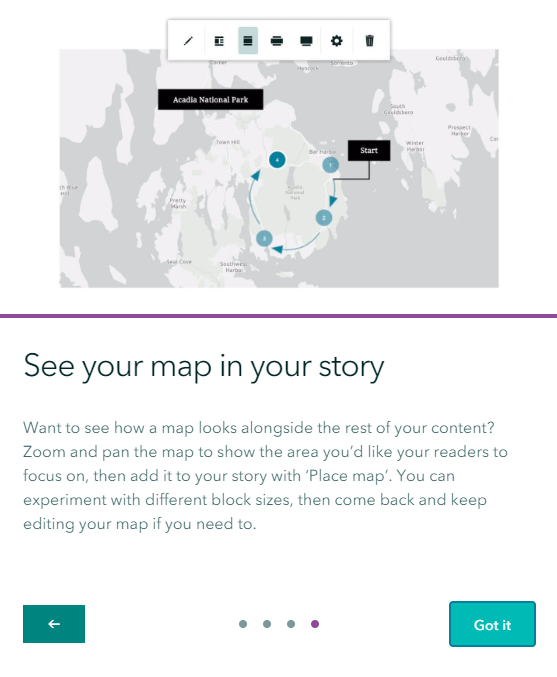
5.5. Il Tour Guidato
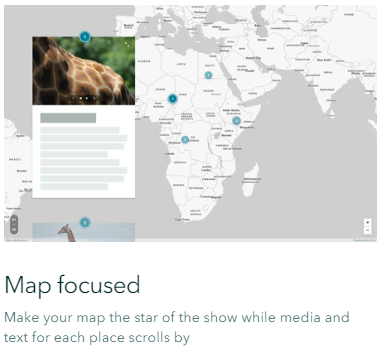
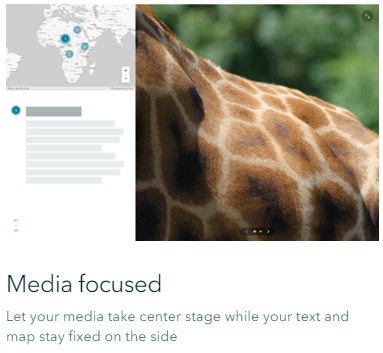
Decisamente il mio blocco preferito, consente di combinare tutto ciò che abbiamo visto fino ad ora: oggetti composti da titolo, corpo del testo e un’immagine vengono agganciati a una posizione numerata sulla mappa, che segue l’utente nell’esplorazione della narrazione.
Ne esistono di due tipi: uno ha la mappa al centro dell’attenzione, mentre l’altro ha l’immagine agganciata allo specifico punto di interesse.


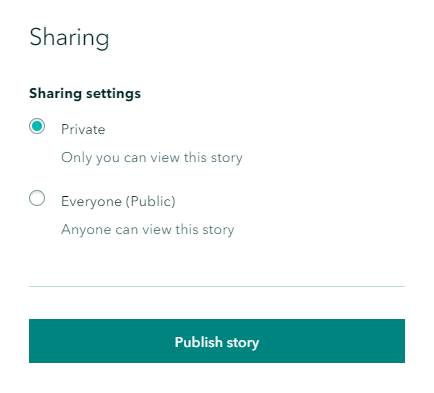
6. Pubblicazione
Le Story Maps possono essere pubbliche o private. In altre parole, possono anche essere utilizzate come diario di viaggio o come tracciamento delle informazioni utili all’interno di un progetto.


One Comment